
App, project, site – making sense of Django’s naming scheme
Nowadays everyone knows what an App is. It’s a program you download from the App Store to your smart phone, right?
In Django, a bunch of terms like “App” might have a meaning that differs from their common use. This might lead to some confusion, which I hope to clear up.
First, we have to define some generic terms:
A Web Site is a collection of related web pages and any connected multimedia content like images, videos, PDF documents, etc. These web pages could be static files or generated dynamically. A Web Site is usually accessible through a domain name, like example.com, but it could also live on a subdomain like mywebsite.example.com or in a subdirectory like example.com/my_website.
A Web Application is a computer program powering a dynamic Web Site. In some cases, e.g. a news website, it might not be completely obvious that the pages are generated dynamically. In other cases, e.g. a web-based email interface like Gmail, it is obvious that the page you see in your browser is dynamic. For simple Web Sites, the Web Application behind it might be a single computer program. In practice, a Web Applications typically consists of multiple components. Nowadays, a web application is often simply referred to as app.
A Web Server can refer to two things. It can refer to a computer program that serves one or more Web Sites. Examples are Apache Webserver, Nginx or Microsoft IIS. The term Web Server can also refer to a physical computer connected to the Internet (or an internal network), which runs a Web Server program.
Now let’s look at the meaning these terms have in the context of Django.
A Django Project is a Web Application built with Django. A Django Project can be installed on multiple Web Servers and/or serve multiple Web Sites. A Django Project consists of several configuration files and usually several multiple Django Applications.
A Django Application, or short Django App, is a Python package that provides a set of features for a Django Project. By itself, a Django App (usually) does not run, it is only meant to be used in the context of a Django Project. Technically, it has to follow certain conventions and must be listed in the INSTALLED_APPS setting of a Django Project. A Django App can be part of a Django Project, or be distributed as a Python package to be reused in multiple Django Projects. In the latter case, it is called a reusable app. There are also several Django Applications that are provided as part of Django itself, e.g. django.contrib.admin.
A Django Site refers to the Site model provided by the sites framework. It allows you to run multiple Web Sites from a single Django installation. However, this is a feature of Django that is probably not so commonly used.
Here are three examples which illustrate different use cases:

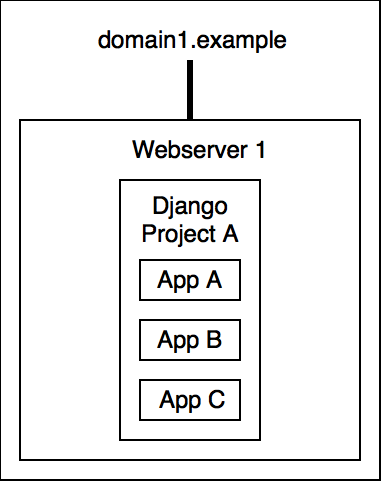
The domain name domain1.example points to Web Server 1 runs Django Project A. It consists of the Django Apps A, B and C.

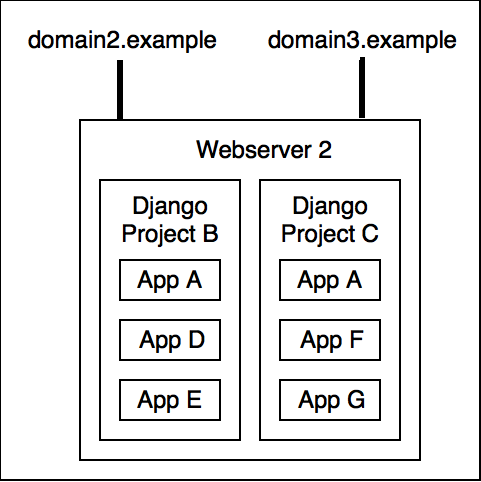
The domain names domain2.example and domain3.example both point to Web Server 2, which runs two Django Projects: B and C. Both projects also consist of three Django Apps each.

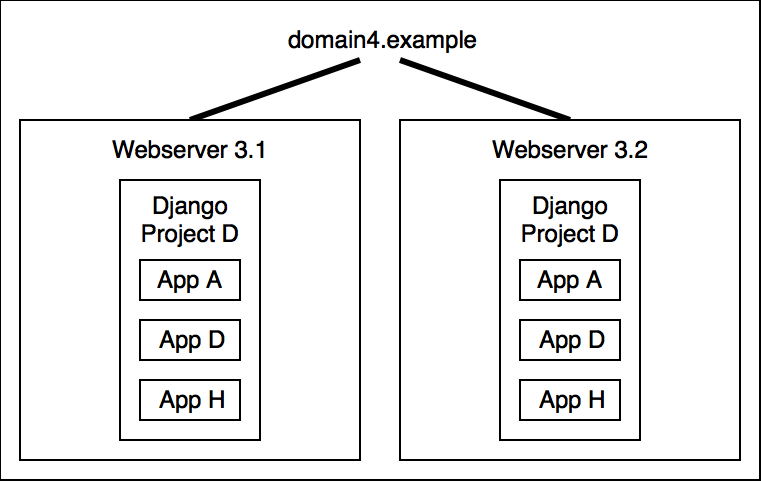
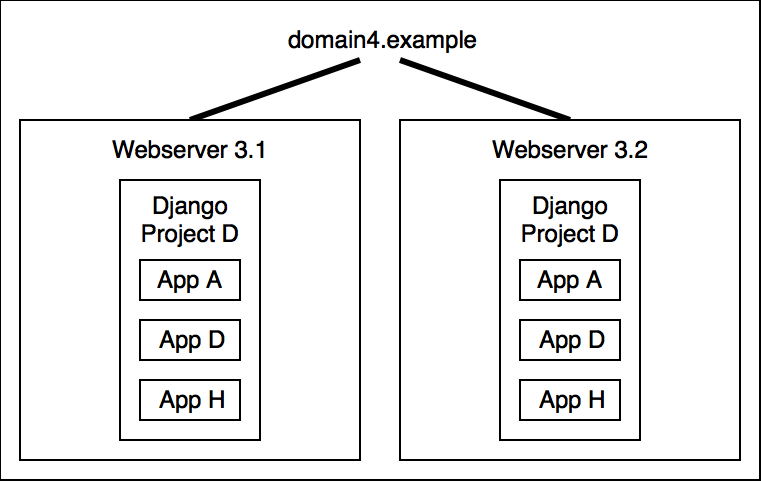
The domain name domain4.example points to the Web Servers 3.1 and 3.2. Both web servers run the same Django project. There are multiple ways to distribute requests for a domain to multiple web server this, e.g. a load balancer, but this is out of the scope of this post.

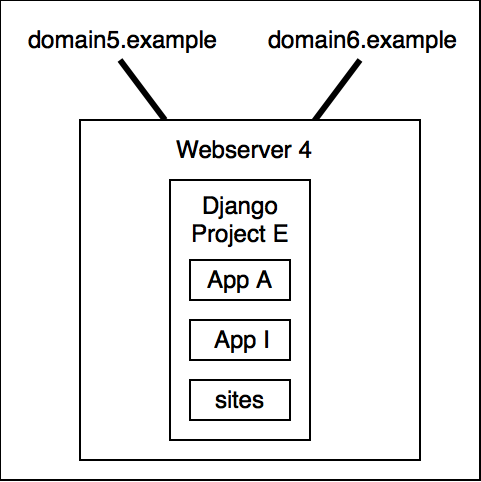
Finally, we have the domains domain5.example and domain6.example. Both domains point to web server 4 and are handled by the same Django project, using the sites app.

There you have it. A Django Project is a Web App, consists of Django apps and can run multiple Web Sites using the sites app.
Alternatively, you can remember the fact that Django predates the App Store by three years and next time someone calls Django’s way of naming things confusing, just tell them that Apple got it wrong 😉